

【 バーコードを利用して作る集中線…。 】 by NUTS ( ブログ記事 )
※ 注): WEB閲覧上、文字サイズは「中」以下でご覧下さい。
WEB閲覧ソフトの画面サイズによってはレイアウトが崩れる場合がございます。


◆ 集中線素材として バーコード を利用した集中線の作成します。
因みにこのようにバーコードを利用しなくとも集中線は他の手法で作成できますので、
このためにわざわざバーコードソフトを準備して頂かなくても大丈夫ですので…。
( 順次、集中線の作成手法は別途ご紹介する予定です。 )
※ 今回はPhotoShopでの説明になります。 GIMPでも同様のことが可能かと思いますのでお試し下さい。
◆ 「 バーコード 」を利用した集中線の作成方法。 ( 極座標を使用します。 )
( 準 備 ) バーコード画像を準備します。
どのバーコード作成ソフトでも大丈夫かと思います。 この説明では バーコード作成ソフト:「バーコード君」 を使用しております。
1) まず、扱いやすいバーコード結果を作るために
左図の 赤 枠 の内容に設定します。
「バーコードの種類」は CODE-128 。
2) 「バーコード文字列」項目に英数字を
ランダムに入力していきます。
ある程度入力したら「ペースト」ボタンを押して
幅数値を確認します。
集中線を作るキャンパスサイズの幅数値を
超えていることが理想です。
( 後に拡大縮小等の汎用性があるため。 )
入力文字数を加減して調整して下さい。
3) 初期値「1」のままで大丈夫ですが、
太い集中線を作成したい場合は「スケール」値を
上げてみたりして試して下さい。
4) 最後に「コピー」を押します。
クリップボードにコピーされます。
5) 作成結果を残しておきたい場合は
保存しておいて下さい。
※ 次に PhotoShop を起動し、作業を PhotoShop 側で行います。
◆1. 新規キャンパスを用意します。 ( 当説明では 300 x 300 72dpi )
[ 編集 ]−[ ペースト ]を実行。 先程バーコードソフトで作ったバーコードが別レイヤーで現れます。
( レイヤー名称をBARCORDに変えてあります。)
◆2. バーコード画像がキャンパスサイズより大きいためキャンパスサイズ画像にします。
1) BARCORD レイヤをアクティブの状態にして [ 選択範囲 ]−[ 全てを選択 ] 。
2) 点線で範囲指定表示された状態で画像内にマウスを置き右クリック。 メニュー中の「コピーしたレイヤー」を選択。
( 右クリックでメニューが開かない場合は[ レイヤー]−[ 新規レイヤー ]−[ コピーしたレイヤー ] )
3) キャンパスサイズのバーコード画像レイヤーが作成されます。 ( レイヤー1 )
※ 実行前に左右に画像移動してお好みのラインがくるように調整していただいても結構です。
この画像移動調整で集中線の作成結果(模様)が異なってきます。
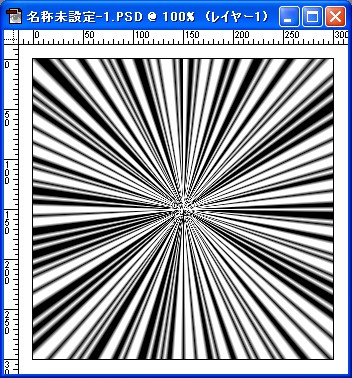
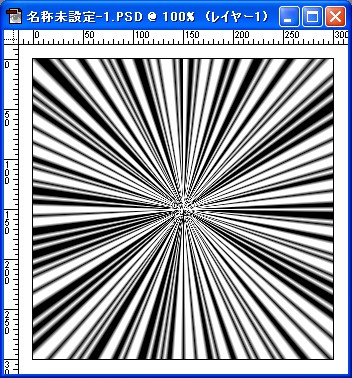
◆3. 「レイヤー1」に対して極座標効果を適用します。 [ フィルタ ]−[ 変形 ]−[ 極座標 ]
※ 「直交座標を極座標に」をチェック。
※ 簡単ですが…出来上がり。。。 (汗
【 ご参考 】 : 作成後の集中線アレンジの一例…。
◆ 上記結果「 集中線 A 」をレイヤコピー。
「 階調反転 」にて白黒を入れ替えた画像レイヤーを作成。
( 名称: 集中線、 B属性: スクリーン )
※ パッと見で黒の多い集中線を使いたいためですので、
必ずしも必要な作業ではありません。
◆ 背景を黒にしておきます。
◆ 「集中線B」のコピーを下にスクリーン属性で作成。
( 名称: 集中線 B コピー )
◆ 「ガウスぼかし」を適用。 ( ぼかし数値はお好みで…。 )
◆ 色調の調整をして色を変えます。 ( お好みの色合い&方法で…。 )
◆ 最後に最上位の「集中線 B」を表示にします。
属性の種類により異なった結果ブツが出来上がります。 下記はあくまで一例です。 いろいろとお試し下さい。
★1. スクリーン属性+明度調整 … の図。 ★2. 覆い焼き属性(透明度40%前後) … の図。


※ 未紹介の集中線作成手法については別途ご紹介いたします。