

【 ハニカム系背景の作り方 】 by NUTS ( ブログ記事 )
※ 注): WEB閲覧上、文字サイズは「中」以下でご覧下さい。
WEB閲覧ソフトの画面サイズによってはレイアウトが崩れる場合がございます。
ハニカム( or 亀甲模様?)系の背景を作る手法。
PhotoShop用フリープラグイン Hex Pattern を利用します。
PhotoShop用フリープラグイン Hex Pattern はこちらのサイトのものを利用させて頂いております。
※ 尚、下記説明はあくまでも我流ですので細部についてはお好みの手法でお試し下さい。


※ 当説明では PhotoShop 5.0LE をベースにしております。
今回の説明中のハニカム画像作成部分においては GIMP ではできませんでした。
もしかしたら Script-fu 等の利用でハニカム模様の作成は可能かもしれませんが現段階でまだ見つけておりません…。。。
( 勉強不足のため申し訳ございません…orz )
多少、端折りぎみな説明になっております。 ご了承ください…。
◆ ハニカム( or 亀甲模様?)系背景の作り方手順。
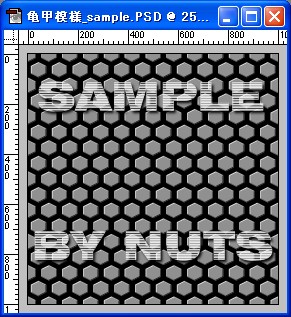
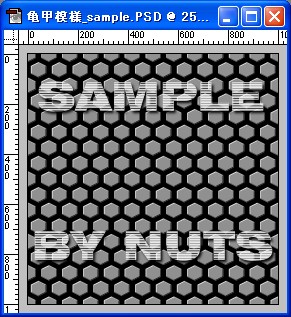
◆1. 新規キャンパスを用意します。 ( 当説明では実戦で使い易いように 1000 x 1000 pix で作成。 )
背景上位に無地レイヤ(下記図:亀甲)を作成し、プラグイン効果[ Hex Pattern ]を実行。
下記パラメータについては一例です。
実際のキャンパスサイズにより、結果は異なりますのでお好みの形が出来るまでトライしてみて下さい。
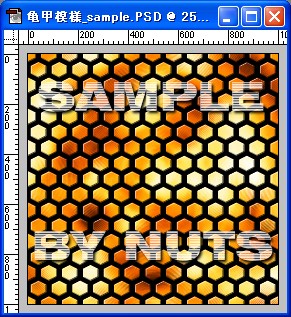
◆2. エンボスをかけて立体感を出します。
1.で作成した「亀甲レイヤ」は後で利用しますので、複製レイヤ(亀甲a)を作成してエンボス効果をかけます。
下記パラメータについても一例ですのでお好みで行って下さい。
自分PSには「エンボス」しかありませんのでこれまでなんですが、「ベベルとエンボス」等お好みの方法を利用して
よりよい立体感を作り出してみて下さい。 ( プラスター効果でも結構イケマス。 )
※ 「階調の反転」をかけると影の向きが入れ替わります。(上記エンボス角度パラメータ値を逆にしても同等の結果が得られます。)
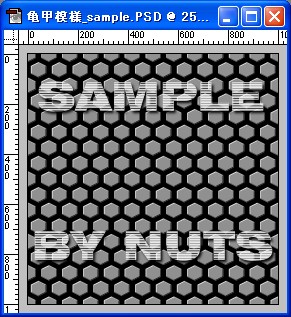
◆3. 隙間?溝?を消します。
作業上「亀甲a」を 非表示 にして、「亀甲」を アクティブ 状態にしておきます。
範囲選択モードにして、黒い色の部分を範囲指定します。
次にそのまま「亀甲a」レイヤを表示にして、かつアクティブにします。
わかり安いように拡大した画像が下記図(左)です。 続けて「Delete」ボタンで指定範囲を削除します。 (下記右図)
⇒
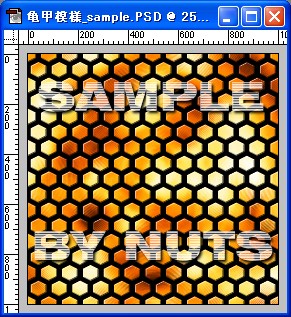
◆4. ベースの完成です。
「亀甲a」レイヤがベースとなるハニカム模様になります。
※ 参考に背景レイヤ(黒)を入れてあります。

※ 次のページでは、このベースを利用した参考例をご紹介いたします。